Modelos de Cajas
Comprende el modelo de cajas en CSS, sus propiedades y cómo afecta al diseño de tus páginas web, con ejemplos prácticos y técnicas avanzadas.
Cristian Escalante
Última actualización: 7 de abril de 2025
Modelos de Cajas en CSS
El modelo de cajas (Box Model) es uno de los conceptos fundamentales en CSS que describe cómo se representan visualmente los elementos HTML en una página. Comprender este modelo es esencial para controlar el diseño y la disposición de los elementos en tu sitio web.
¿Qué es el modelo de cajas?
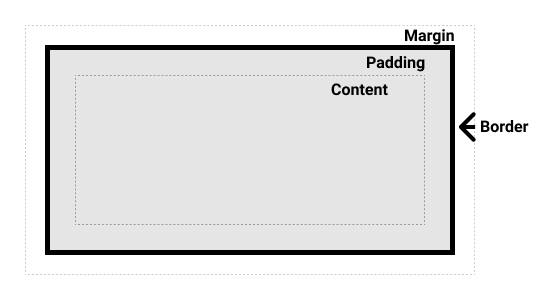
En CSS, cada elemento HTML se considera como una caja rectangular que consta de cuatro partes:
- Contenido (content): El área donde se muestra el texto, imágenes u otros medios
- Relleno (padding): El espacio transparente alrededor del contenido
- Borde (border): La línea que rodea el padding y el contenido
- Margen (margin): El espacio transparente fuera del borde que separa el elemento de otros elementos

Propiedades del modelo de cajas
Contenido (width y height)
Las propiedades width y height definen el ancho y alto del área de contenido:
.caja {
width: 300px;
height: 200px;
background-color: lightblue;
}
Padding (relleno)
El padding es el espacio entre el contenido y el borde:
.caja {
padding: 20px; /* Aplica 20px de padding en todos los lados */
}
También puedes especificar el padding para cada lado individualmente:
.caja {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 25px;
}
O utilizar la notación abreviada:
.caja {
/* padding: top right bottom left */
padding: 10px 20px 15px 25px;
}
.caja-2 {
/* padding: top/bottom left/right */
padding: 10px 20px;
}
.caja-3 {
/* padding: top left/right bottom */
padding: 10px 20px 15px;
}
Border (borde)
El borde rodea el padding y el contenido:
.caja {
border: 2px solid black; /* ancho estilo color */
}
Puedes especificar diferentes propiedades para cada lado:
.caja {
border-top: 1px dashed red;
border-right: 2px dotted green;
border-bottom: 3px solid blue;
border-left: 4px double orange;
}
Y también puedes controlar individualmente el ancho, estilo y color:
.caja {
border-width: 2px;
border-style: solid;
border-color: #333;
}
Los estilos de borde disponibles son:
solid: Línea sólidadashed: Línea discontinuadotted: Línea de puntosdouble: Línea doblegroove: Efecto 3D de ranuraridge: Efecto 3D de crestainset: Efecto 3D hundidooutset: Efecto 3D elevadonone: Sin bordehidden: Similar a none, pero afecta la resolución de conflictos en bordes de tablas
Margin (margen)
El margen es el espacio fuera del borde:
.caja {
margin: 20px; /* Aplica 20px de margen en todos los lados */
}
Al igual que con el padding, puedes especificar el margen para cada lado:
.caja {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 15px;
margin-left: 25px;
}
O utilizar la notación abreviada:
.caja {
/* margin: top right bottom left */
margin: 10px 20px 15px 25px;
}
Márgenes negativos
A diferencia del padding, los márgenes pueden ser negativos, lo que permite superponer elementos:
.caja-2 {
margin-top: -20px; /* Mueve la caja 20px hacia arriba */
}
Colapso de márgenes
Un comportamiento importante a entender es el "colapso de márgenes". Cuando dos márgenes verticales se encuentran, solo se aplica el margen más grande:
<div class="caja-1">Caja 1</div>
<div class="caja-2">Caja 2</div>
.caja-1 {
margin-bottom: 30px;
}
.caja-2 {
margin-top: 20px;
}
En este ejemplo, el espacio entre las cajas será de 30px (el mayor de los dos), no de 50px (la suma).
Box-sizing: La propiedad que cambia todo
Por defecto, las propiedades width y height solo afectan al área de contenido. Esto significa que el tamaño total de un elemento es:
Ancho total = width + padding-left + padding-right + border-left + border-right
Alto total = height + padding-top + padding-bottom + border-top + border-bottom
Esto puede ser confuso y difícil de manejar. Por eso, muchos desarrolladores prefieren usar la propiedad box-sizing:
.caja {
box-sizing: border-box;
width: 300px;
padding: 20px;
border: 2px solid black;
}
Con box-sizing: border-box, el ancho y alto especificados incluyen el contenido, el padding y el borde. Esto hace que sea mucho más fácil predecir el tamaño final del elemento.
Es tan útil que muchos desarrolladores lo aplican a todos los elementos:
* {
box-sizing: border-box;
}
Ejemplo práctico: Tarjeta de producto
Veamos un ejemplo práctico de cómo aplicar el modelo de cajas para crear una tarjeta de producto:
<div class="product-card">
<img src="producto.jpg" alt="Producto">
<h3>Nombre del Producto</h3>
<p class="price">$99.99</p>
<p class="description">Una breve descripción del producto que estamos vendiendo.</p>
<button>Añadir al carrito</button>
</div>
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
.product-card {
width: 300px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
margin: 20px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.product-card img {
width: 100%;
height: auto;
border-radius: 4px;
margin-bottom: 15px;
}
.product-card h3 {
margin: 0 0 10px 0;
font-size: 18px;
}
.product-card .price {
font-weight: bold;
color: #e63946;
margin: 0 0 15px 0;
}
.product-card .description {
color: #666;
margin: 0 0 20px 0;
}
.product-card button {
background-color: #457b9d;
color: white;
border: none;
padding: 10px 15px;
border-radius: 4px;
cursor: pointer;
width: 100%;
font-size: 16px;
}
.product-card button:hover {
background-color: #1d3557;
}
Técnicas avanzadas con el modelo de cajas
Centrado horizontal con margin auto
Una técnica común es centrar elementos de bloque horizontalmente usando margin: auto:
.contenedor {
width: 80%;
max-width: 1200px;
margin-left: auto;
margin-right: auto;
/* O simplemente: margin: 0 auto; */
}
Crear bordes redondeados
La propiedad border-radius permite crear esquinas redondeadas:
.caja {
border-radius: 8px; /* Todas las esquinas */
}
.caja-2 {
/* superior-izquierda, superior-derecha, inferior-derecha, inferior-izquierda */
border-radius: 10px 5px 20px 15px;
}
.circulo {
border-radius: 50%; /* Crea un círculo (si el elemento es cuadrado) */
}
Sombras con box-shadow
La propiedad box-shadow añade sombras a los elementos:
.caja {
/* desplazamiento-x desplazamiento-y difuminado propagación color */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.caja-elevada {
/* Múltiples sombras separadas por comas */
box-shadow:
0 2px 4px rgba(0, 0, 0, 0.1),
0 8px 16px rgba(0, 0, 0, 0.1);
}
.caja-interna {
/* La palabra clave inset crea una sombra interior */
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.2);
}
Outline: Un borde adicional
La propiedad outline crea un contorno adicional alrededor del borde que no afecta al modelo de cajas:
.caja:focus {
outline: 2px solid blue;
outline-offset: 3px; /* Espacio entre el borde y el outline */
}
Modelo de cajas alternativo: display inline y inline-block
Los elementos con display: inline (como <span>, <a>, <strong>) tienen un comportamiento diferente:
- Ignoran las propiedades
widthyheight - Los márgenes y paddings horizontales se aplican, pero los verticales no afectan al layout
- Se muestran en línea con el texto, no crean saltos de línea
.inline-ejemplo {
display: inline;
width: 200px; /* Será ignorado */
height: 100px; /* Será ignorado */
margin: 20px; /* Solo los márgenes horizontales afectarán al layout */
padding: 20px; /* Solo los paddings horizontales afectarán al layout */
}
Para combinar características de elementos en línea y de bloque, usamos display: inline-block:
.inline-block-ejemplo {
display: inline-block;
width: 200px; /* Será respetado */
height: 100px; /* Será respetado */
margin: 20px; /* Todos los márgenes se aplican */
padding: 20px; /* Todos los paddings se aplican */
}
Ejercicio práctico: Sistema de tarjetas flexibles
Vamos a crear un sistema de tarjetas que se adapten a diferentes tamaños:
<div class="card-container">
<div class="card">
<h3>Tarjeta 1</h3>
<p>Contenido de ejemplo para la primera tarjeta.</p>
</div>
<div class="card">
<h3>Tarjeta 2</h3>
<p>Contenido de ejemplo para la segunda tarjeta con más texto para ver cómo se comporta.</p>
</div>
<div class="card">
<h3>Tarjeta 3</h3>
<p>Contenido breve.</p>
</div>
</div>
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
}
.card-container {
display: flex;
flex-wrap: wrap;
gap: 20px;
max-width: 1200px;
margin: 0 auto;
}
.card {
flex: 1 1 300px; /* grow shrink basis */
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
border-left: 5px solid #457b9d;
}
.card h3 {
margin-top: 0;
border-bottom: 1px solid #eee;
padding-bottom: 10px;
color: #1d3557;
}
@media (max-width: 600px) {
.card {
flex: 1 1 100%; /* En pantallas pequeñas, ocupan todo el ancho */
}
}
Depuración del modelo de cajas
Una técnica útil para entender cómo funciona el modelo de cajas es añadir un borde temporal a todos los elementos:
* {
border: 1px solid red;
}
Las herramientas de desarrollo de los navegadores también ofrecen visualizaciones del modelo de cajas:
- Abre las herramientas de desarrollo (F12 o clic derecho > Inspeccionar)
- Selecciona un elemento
- Observa la pestaña "Computed" o "Styles" para ver una representación visual del modelo de cajas
Conclusión
El modelo de cajas es fundamental para el diseño web con CSS. Comprender cómo funcionan el contenido, el padding, el borde y el margen te permitirá crear diseños precisos y predecibles. La propiedad box-sizing: border-box simplifica enormemente el trabajo con el modelo de cajas y es una práctica recomendada en el desarrollo web moderno.
Recuerda estos puntos clave:
- Cada elemento HTML es una caja compuesta de contenido, padding, borde y margen
- Por defecto,
widthyheightsolo controlan el área de contenido - Con
box-sizing: border-box,widthyheightincluyen contenido, padding y borde - Los márgenes colapsan verticalmente
- Los elementos
inlinetienen un comportamiento diferente al de los elementosblock